NOTEBOOK
ノートブック
CMSで構築したホームページの制作事例について
- 制作関連
- 2018.6.10
先週はCMS(WordPress、Movable Type)の特長やシェアの推移について記事を書きましたが、今週は実際に当社にてCMSで構築したホームページの制作事例をご紹介して参りたいと思います。
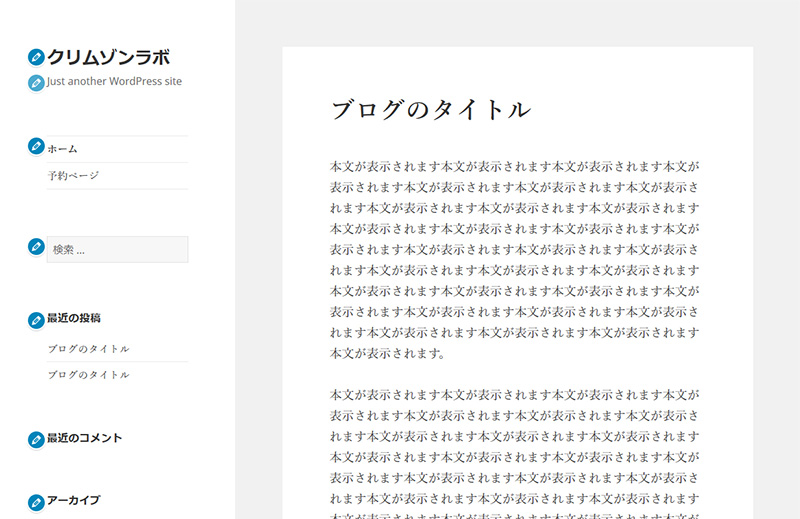
WordPress、Movable Type共にそうですが、予めブログソフトウェア側で用意されている「テーマ」を利用してブログを構築すると、以下のような「ザ・ブログ」という何の工夫もないデザインとなり、

また、CMSで更新できる項目は以下の4点だけです。
- タイトル
- 日付
- カテゴリー
- 本文
本文中に画像やPDFファイルを挿入することはできますが、使い勝手が悪いです。
特にブログの担当者が複数人になる場合は、担当者によって入力方法のスタイルが変わり、ブログ全体で統一感が生まれません。
素人感丸出しのブログになってしまい、企業のホームページとしてお客様の前に出せるコンテンツにはなりません。
CMSを構築する上で大切なポイントは幾つかありますが、最低でも以下は押さえておきましょう。
- 明視性、可読性の高いデザイン
- フォーマットが統一されたデザイン
- 操作性の高いUI(ユーザインタフェース)
ユーザー、管理者共に、使い勝手の良いCMSを構築するには、予めブログソフトウェア側で用意されている「テーマ」ではなく、カスタムフィールド(管理者側で用意した入力項目)を多用したオリジナルデザインのテーマで展開する必要があります。
明日からは、カスタムフィールドを用いたCMSで構築したホームページの事例を幾つかご紹介したいと思います。
お楽しみに。
合わせて読みたい記事
このページの上部へ